New99 - Handmade Shop Shopify Theme OS 2.0
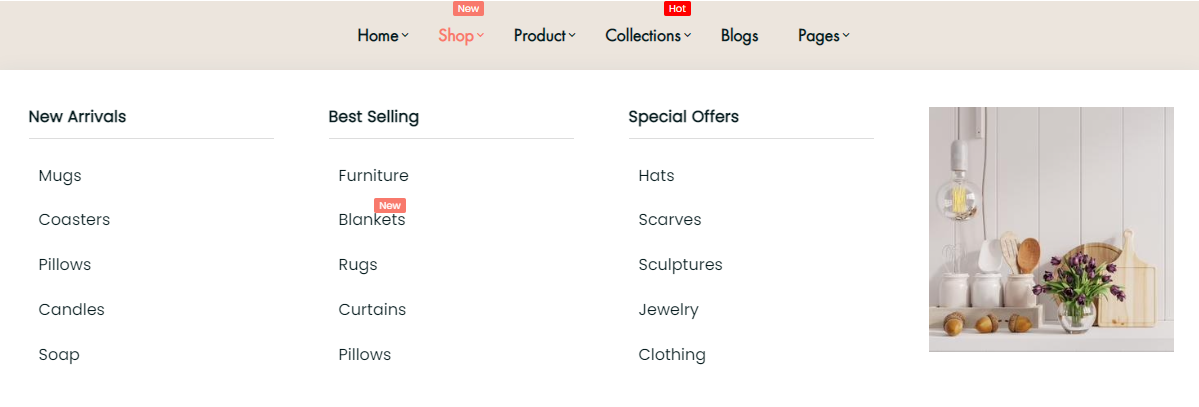
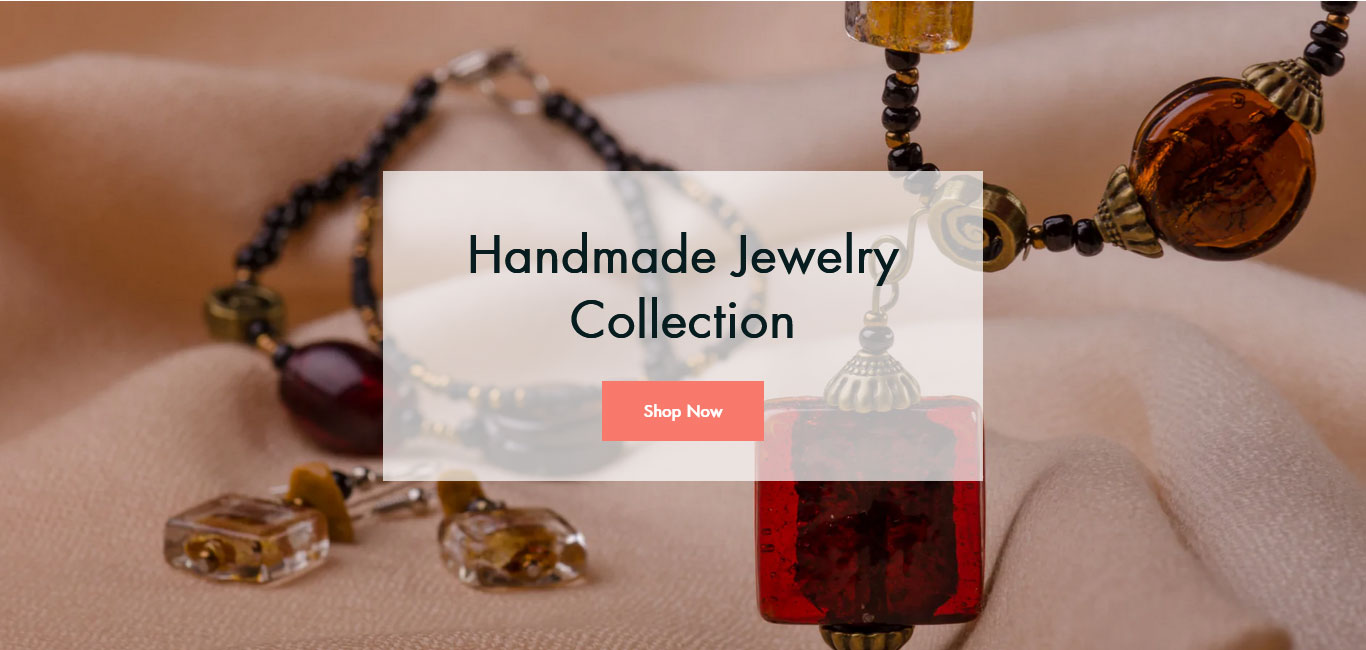
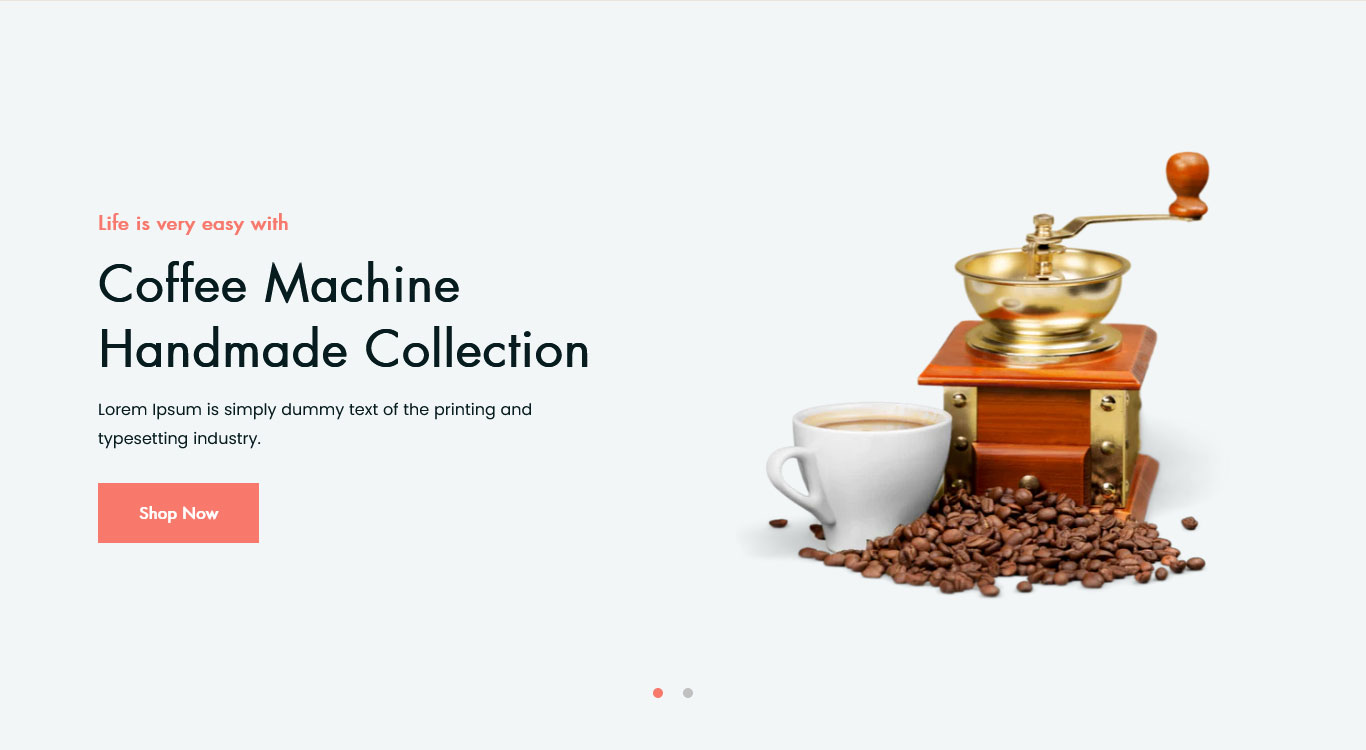
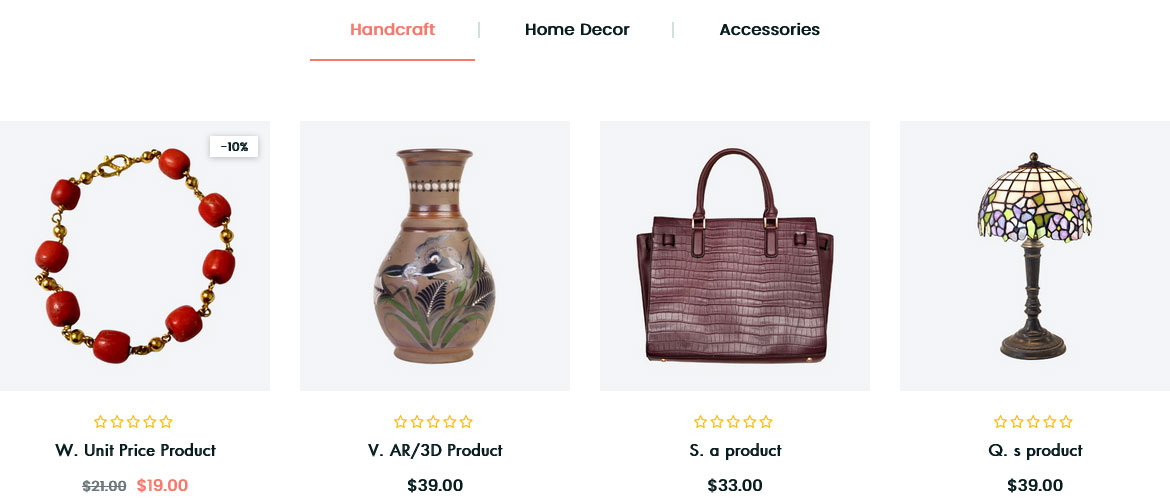
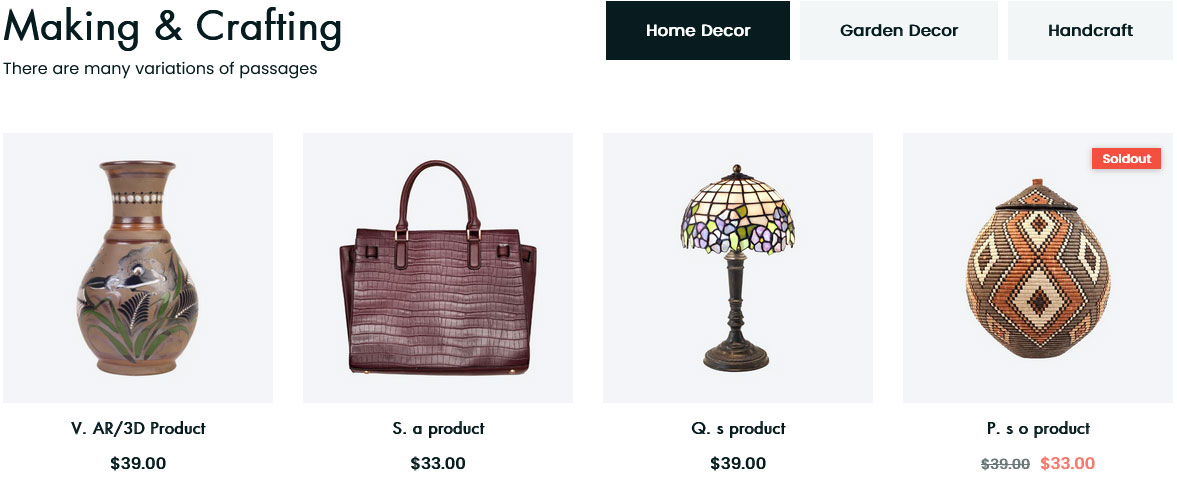
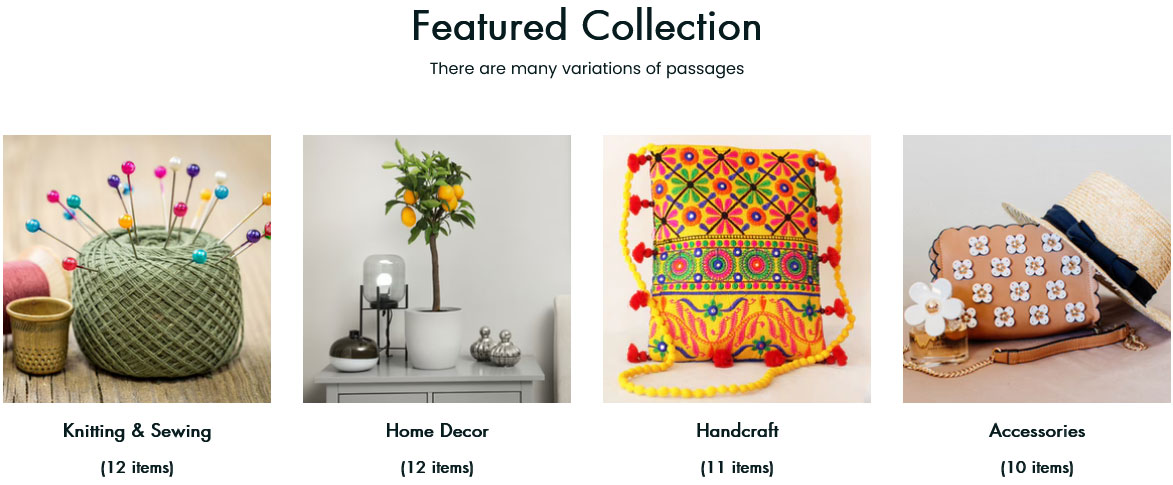
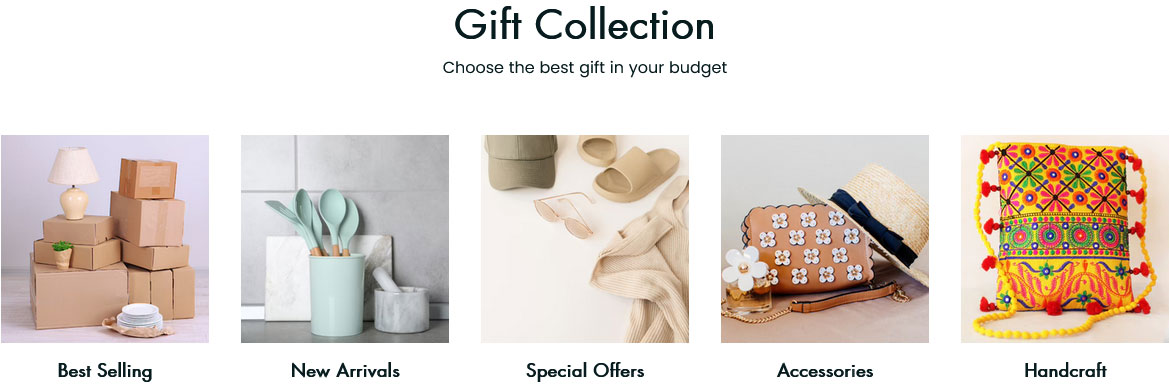
New99 Handmade Shop Shopify Theme is a clean, modern, and minimal design for handmade store or boutique shop owners who want fast-loading & top-quality online presence. Premium Shopify theme New99 has developed for beautiful & unique, simple & elegant eCommerce website for promoting online art, handmade products, home décor, furniture, interior, kitchen utensils, clothing, fashion, jewelry, and gifts store.
Further, if you need any kind of help then we are ready to provide full support. Please, contact with us: marino.themes@gmail.com